CSS表单设计-Web标准(div+css)教程
今天我们开始学习《十天学会web标准(div+css)》的css表单设计,包含以下内容和知识点:
一、改变文本框和文本域样式
二、用图片美化按钮
三、改变下拉列表样式
四、用label标签提升用户体验
一、改变文本框和文本域样式
如果前边几章学习的比较扎实的话,本节教程就相当容易了。下边先说一下文本框,文本框和文本域都是可以用css进行美化的。比如改变边框精细,颜色,添加背景色、背景图像等。请看下边的实例:

.text1 { border:1px solid #f60; color:#03C;}
.text2 { border:2px solid #390; width:200px; height:24px; font-size:16px; font-weight:bold; line-height:1.6;}
.text3 { border:2px solid #C3C; height:20px; background:url(icon9.gif) right 3px no-repeat;}
.text4 { border:2px solid #F60; width:150px; height:29px;font-size:16px; line-height:1.6; background:url(bg_9.gif) 0 0 no-repeat;}
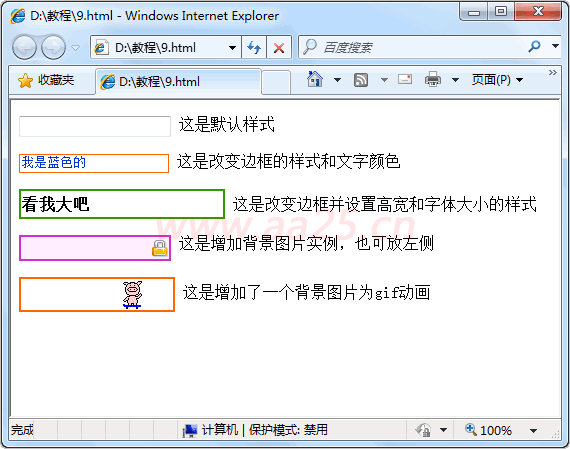
这四个样式表分别对应第2、3、4、5行表单,第一行是文本框的默认样式;第二行为设置边框和字体颜色的样式;第三行为设置边框、宽度、高度、字体大小、行高的样式;第四行设置边框和增加背景色和背景图片;第五行为增加一个gif动画的背景图片,看起来是不是生动许多,具体步骤不再赘述。下面我们看一下文本域的样式设置:

.area { border:1px solid #F90; overflow:auto; background:#fff url(bg_9_1.gif) right bottom no-repeat; width:99%; height:100px;}
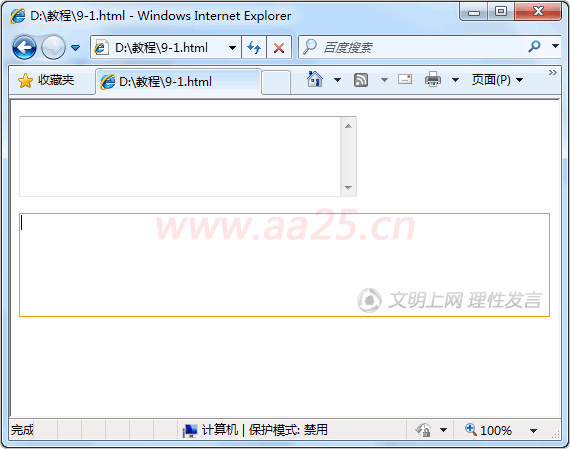
上图中第一个为默认的文本域样式,第二个为设置边框、宽度为百分比、高度和景图片。overflow:auto定义当内容不超过现在文本域高度时不出现滚动条。好了,下面运行一下代码看看两者的效果吧,西安网站建设推荐阅读>>> div+css网页标准布局实例教程-Web标准(div+css)教程,
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <style type="text/css"> .text1 { border:1px solid #f60; color:#03C;} .text2 { border:2px solid #390; width:200px; height:24px; font-size:16px; font-weight:bold; line-height:1.6;} .text3 { border:2px solid #C3C; height:20px; background:#ffeeff url(/upload/2010-08/28/icon9.gif) right 3px no-repeat;} .text4 { border:2px solid #F60; width:150px; height:29px;font-size:16px; line-height:1.6; background:url(/upload/2010-08/28/bg_9.gif) 0 0 no-repeat;} .area { border:1px solid #F90; overflow:auto; background:#fff url(/upload/2010-08/28/bg_9_1.gif) right bottom no-repeat; width:99%; height:100px;} </style> </head> <body> <p> <input type="text" name="textfield" id="textfield" /> 这是默认样式 </p> <p> <input name="textfield2" type="text" id="textfield2" value="我是蓝色的" /> 这是改变边框的样式和文字颜色 </p> <p> <input name="textfield3" type="text" id="textfield3" value="看我大吧" /> 这是改变边框并设置高宽和字体大小的样式 </p> <p> <input type="text" name="textfield4" id="textfield4" /> 这是增加背景图片实例,也可放左侧 </p> <p> <input type="text" name="textfield5" id="textfield5" /> 这是增加了一个背景图片为gif动画 </p> <p> <textarea name="textarea" id="textarea" cols="45" rows="5"></textarea> </p> <p> <textarea name="textarea2" id="textarea2" cols="45" rows="5"></textarea> </p> </body> </html> |
提示:可以先修改部分代码后再运行.西安网站建设推荐阅读>>> 网站性能优化之css无图片技术,
二、用图片美化按钮
按钮也是网页中经常见的元素,但默认的样式有时候和页面整体效果不协调,需要把它美化一下,它的样式设置和文本框如出一辙,没有什么特别之处。下面以三个实例来说明一下:

.btn02 { background:#fff url(btn_bg2.gif) 0 0; height:22px; width:55px; color:#297405; border:1px solid #90be4a; font-size:12px; font-weight:bold; line-height:180%; cursor:pointer;}
.btn04 { background:url(btn_bg2.gif) 0 -24px; width:70px; height:22px; color:#9a4501; border:1px solid #dbb119; font-size:12px; line-height:160%; cursor:pointer;}
.btn07 { background:url(submit_bg.gif) 0px -8px; border:1px solid #cfab25; height:32px; font-weight:bold; padding-top:2px; cursor:pointer; font-size:14px; color:#660000;}
.btn08 { background:url(submit_bg.gif) 0px -64px; border:1px solid #8b9c56; height:32px; font-weight:bold; padding-top:2px; cursor:pointer; font-size:14px; color:#360;}
.btn09 { background:url(http://www.aa25.cn/upload/2010-08/14/014304_btn_bg.gif) 0 0 no-repeat; width:107px; height:37px; border:none; font-size:14px; font-weight:bold; color:#d84700; cursor:pointer;}
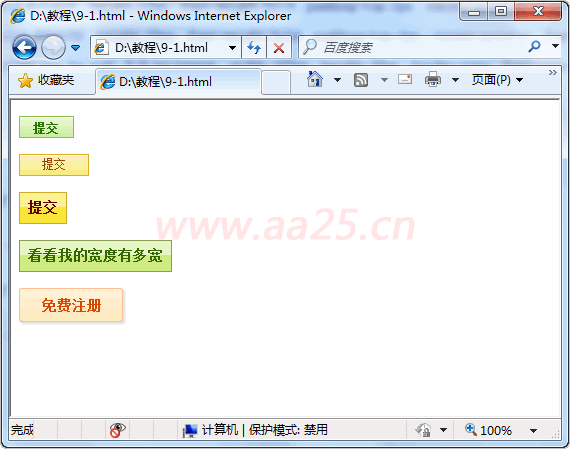
图中的按钮,前两个为固定宽度,但宽度可以根据需要随意调整;中间两个为自适应宽度,根据字数多少去适应;这四个样式都是采用一个背景图片横向循环实现,所以宽度不受限制,最后一个完全采用背景图片,这样宽度就得固定死了,要不会影响美观。需要注意的是这种方式需要去掉按钮边框。
采用以上的按钮有一个好处是当css样式表没有加载上时,将会显示为默认按钮样式,这样用户可以清楚地知道这是个按钮,正常加载后,会使按钮更加美观。它和我们第五天讲的css按钮有所不同,那里的按钮实际还是个链接,而这里的是按钮元素。注:不同浏览器下显示效果略有不同。
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <style type="text/css"> .btn02 { background:#fff url(/upload/2010-08/28/btn_bg2.gif) 0 0; height:22px; width:55px; color:#297405; border:1px solid #90be4a; font-size:12px; font-weight:bold; line-height:180%; cursor:pointer;} .btn04 { background:url(/upload/2010-08/28/btn_bg2.gif) 0 -24px; width:70px; height:22px; color:#9a4501; border:1px solid #dbb119; font-size:12px; line-height:160%; cursor:pointer;} .btn07 { background:url(/upload/2010-08/28/submit_bg.gif) 0px -8px; border:1px solid #cfab25; height:32px; font-weight:bold; padding-top:2px; cursor:pointer; font-size:14px; color:#660000;} .btn08 { background:url(/upload/2010-08/28/submit_bg.gif) 0px -64px; border:1px solid #8b9c56; height:32px; font-weight:bold; padding-top:2px; cursor:pointer; font-size:14px; color:#360;} .btn09 { background:url(http://www.aa25.cn/upload/2010-08/14/014304_btn_bg.gif) 0 0 no-repeat; width:107px; height:37px; border:none; font-size:14px; font-weight:bold; color:#d84700; cursor:pointer;} </style> </head> <body> <p> <input name="button" type="submit" id="button" value="提交" /> </p> <p> <input name="button2" type="submit" id="button2" value="提交" /> </p> <p> <input name="button" type="submit" id="button" value="提交" /> </p> <p> <input name="button2" type="submit" id="button2" value="看看我的宽度有多宽" /> </p> <p> <input name="button" type="submit" id="button" value="免费注册" /> </p> </body> </html> |
提示:可以先修改部分代码后再运行
三、改变下拉列表样式
下拉列表(菜单)是大家最头疼的一个元素,因其对许多样式不生效,故而在页面中显示很丑陋,而且在IE6下总在最上层,造成许多弹出层不能把其遮挡(可恶的IE6呀),使页面的用户检验大打折扣,所以一些设计师想出了许多办法来改变这种情况。西安网站建设推荐阅读>>> css颜色代码对照表_css颜色代码大全,
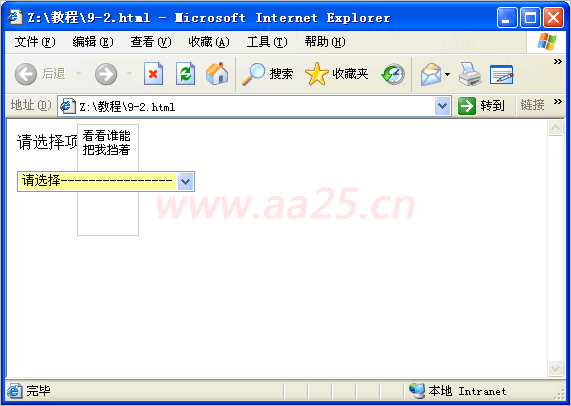
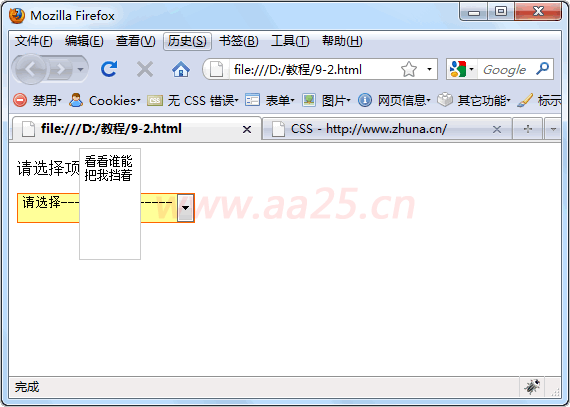
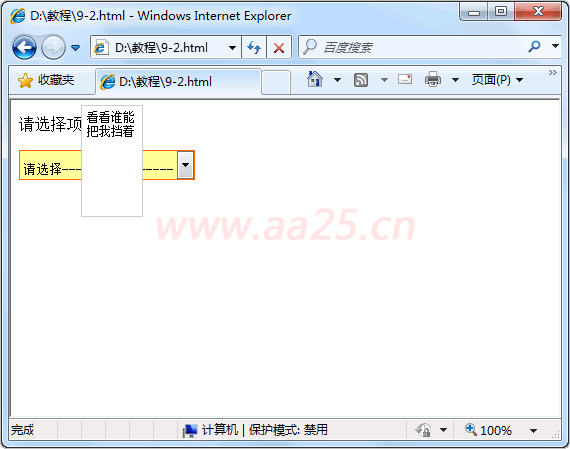
IE6下对下拉列表的背景和宽度样式生效,其它绝大部分不生效,IE8下增加了对边框和高度的支持。但这样似乎离我们要求还很远,所以不得不寻求其它的办法了。先看下面三个图,同一代码分别在IE6、FF、IE8下显示的差异吧。



|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <style type="text/css"> .select { border:1px solid #f60; background:#FF9; height:30px;} .tip { width:50px; border:1px solid #ccc; background:#fff; position:absolute; top:5px; left:70px; font-size:12px; height:100px; padding:5px;} </style> </head> <body> <p>请选择项目:</p> <p> <select name="select" id="select"> <option>请选择----------------</option> <option>标准之路</option> </select> </p> <div>看看谁能把我挡着</div> </body> </html> |
提示:可以先修改部分代码后再运行
在三个浏览器下显示都不尽相同,所以最好是寻求其它的办法或者使用默认样式了。基中IE6下被遮挡可以把浮动层用iframe,因下拉列表不会跑到iframe上边。有更高美化需求的可以用div模拟来代替下拉列表,但这种方法实现起来麻烦,由于时间关系,本节不过多的介绍这种方法,感兴趣的朋友可以参考http://www.aa25.cn/css_example/541.shtml,进一步的学习。
四、用label标签提升用户体验
label标签常常被大家忽略了,合理利用会使页面的用户体验得到提升,我们可以对表单的说明文字使用label标签,这样当用户点击文字时,光标就定位到表单上了

如上图,当鼠标点击姓名文字时,光标就会定位到后边的文本框上了;点击男女文字也会选中相应的选项;同理,复选框和文本域也是一样的。
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <style type="text/css"> </style> </head> <body> <p> <label for="name">姓名:</label> <input type="text" name="name" id="name" /> </p> <p>性别: <input type="radio" name="sex" id="male" value="radio" /><label for="male">男</label> <input type="radio" name="sex" id="female" value="radio2" /><label for="female">女</label></p> <p>爱好: <input type="checkbox" name="music" id="music" /><label for="music">听音乐</label> <input type="checkbox" name="web" id="web" /><label for="web">上网</label> <input type="checkbox" name="book" id="book" /><label for="book">看书</label></p> <p> <label for="content">简历:</label> <textarea name="content" id="content" cols="45" rows="5"></textarea> </p> <p> </p> <p> </p> </body> </html> |
提示:可以先修改部分代码后再运行
文章出处:标准之路 编辑:杨雨晨思
相关文章:
-
西安网站建设_西安做网站_西安网站制作——西安网络公司...
-
CSS实现图片裁剪居中 其实,css实现起来很简单,只需要设置img的样式:object-fit:none即可,不过你要给img一个高度,因为裁剪嘛 页面:(图片可以自己随便截两张来测试) !--长图片-- div clas...
-
CSS背景图片自适应全屏 .bg{ background:url(bg.png) no-repeat; background-size:cover; filter : progid:DXImageTransform.Microsoft.AlphaImageLoader ( enabled=bEnabled , sizingMethod=sSize , src=sURL )//IE特有的滤镜 }...
-
Viewport viewport:可视窗口,也就是浏览器。 vw Viewport宽度, 1vw 等于viewport宽度的1% vh Viewport高度, 1vh 等于viewport高的的1% CSS3使用Calc calc()使用通用的数学运算规则,但是也提供更智能的功能:...
-
从企业建站角度讲,最便捷、最适合企业的建站系统莫过于自助建站系统,市场上可供选择的自助建站平台也是一搜一大把。这些自助建站平台采用傻瓜式建站风格,容易上手,操作简单方便...
-
现在想做一个网站成本很低了,买个域名,买个几十块空间,弄个网站建设程序就可以开始你的玩耍了,如果你还想找成本更低的,可以看下面的分享。 如何创建网站一直都是很多朋友想要知...
-
商城网站建设如何将吸引力提升 在信息如此丰富多样的今天,商城网站建设如何才能够在众多的同类当中脱颖而出,获得大众的吸引和青睐呢?这其实是相关网站建设人员一直在思考的一个问...
-
现在越来越多的企业重视网站的运营推广,那怎样推广效果更好呢?西安蟠龙网络小编认为没用永恒不变得,而且要根据企业的具体情况选择合适的推广方式才是最好的,如果你又运营推广的...
-
随着互联网的发展,人们每时每刻已经离不开网络,而网站是网络的基本组成部分,可以这么说,网络是由各种各样的网站组成的,当下,网站是每个企业的标配,很多个人都有自己的网站,...
-
网站现在是一个企业的标配,很多没有网站的企业不清楚网站对企业有什么作用,那么今天西安蟠龙小编总结一下网站对企业都有哪些好处,希望看完之后您对网站有更深一层的认识。 一、低...
 客服
客服


