下拉及多级弹出菜单-Web标准(div+css)教程
今天我们开始学习《十天学会web标准(div+css)》的下拉及多级弹出菜单,包含以下内容和知识点:
一、带下拉子菜单的导航菜单
二、绝对定位和浮动的区别和运用
三、css自适应宽度滑动门菜单
一、带下拉子菜单的导航菜单
下拉菜单在一些企业网站应用尤为广泛,它存在使用方便,占用空间小等特点。之前纵向导航教程中已使用过二级导航,今天制作下横向导航菜单的二级菜单,方法和纵向一样,只不过由纵向改变为横向而已,下面我们以上一章第二节用图片美化的横向导航中的实例进行修改。西安网站建设推荐阅读>>> div+css网页标准布局实例教程-Web标准(div+css)教程,

先在html代码增加二级菜单的代码:
<div id="menu">
<ul>
<li><a id="current" href="#">首页</a></li>
<li><a href="#">网页版式</a>
<ul>
<li><a href="#">自适应宽度</a></li>
<li><a href="#">固定宽度</a></li>
</ul>
</li>
<li><a href="#">web教程</a>
<ul>
<li><a href="#">新手入门</a></li>
<li><a href="#">视频教程</a></li>
<li><a href="#">常见问题</a></li>
</ul>
</li>
<li><a href="#">web实例</a></li>
<li><a href="#">常用代码</a></li>
</ul>
</div>
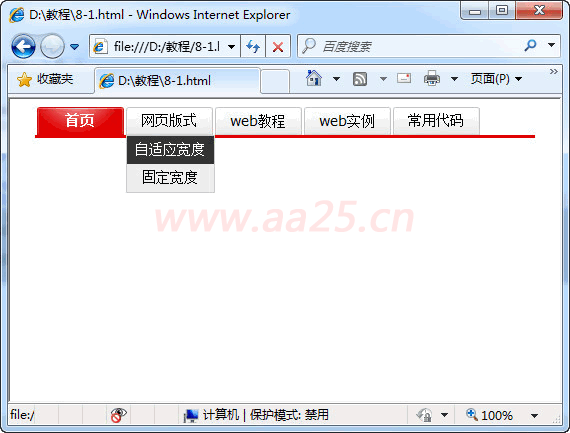
增加完代码后,在浏览器里预览一下:

是不是一看头都大了,怎么变成这样了。别懵,我们分析一下错乱的原因。首先我们看下“自适应宽度”和“固定宽度”两个二级菜单也继承了一级菜单的背景和横向排列,所以我们先把二级菜单的背景和浮动清除掉,增加以下css代码:
#menu ul li ul li { float:none;}
#menu ul li ul li a { background:none;}
现在预览看下,二级菜单是不是已经归位了,但鼠标划过时还继承了一级菜单的样式,所以也改为最终效果上的黑色背景白色文字,还有下拉菜单的灰色边框和灰色背景也一并加上,修改并增加如下代码:

#menu ul li ul { border:1px solid #ccc;}
#menu ul li ul li { float:none; width:85px; background:#eee; margin:0;}
#menu ul li ul li a { background:none;}
#menu ul li ul li a:hover { background:#333; color:#fff;}
第一行设置二级菜单的灰色边框;为了美观,我们把下拉菜单的宽度设置成和一级菜单宽度相同,第二行的width:85px再加上第一行上设置的边框左右各1px后正好是87px,和一级菜单宽度相同。margin:0是为了清除掉继承一级菜单中margin-left:2px;最后一行设置鼠标划过时的样式。西安网站建设推荐阅读>>> css表单设计-Web标准(div+css)教程,
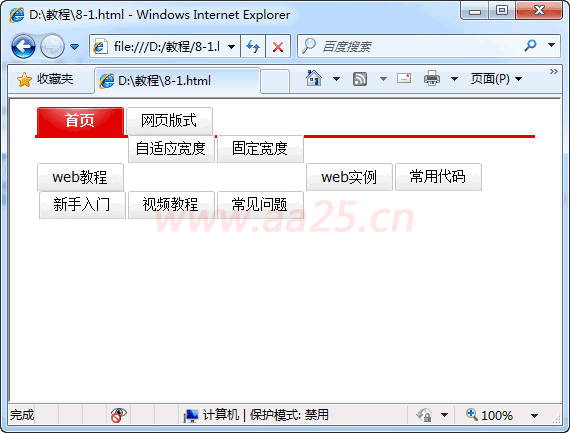
再预览一下,是不是基本的样式已实现了。

下一步就该把二级菜单隐藏,当鼠标划过时显示出来了。增加如下代码:
#menu ul li ul { display:none; border:1px solid #ccc;}
#menu ul li:hover ul { display:block;}
注意第二行的写法,#menu ul li:hover ul这个样比较难理解,它的意思是定义当鼠标划过#menu下ul下li时,li下的ul的样式(有点饶舌),这里设置为display:block,意思是鼠标划过时显示这块内容。开始隐藏,鼠标划过时显示, 这就实现了我们想要的效果。目前IE6只支持a的伪类,其它标签的伪类不支持,所以要想在IE6下也显示正确,需要借助js来实现。我们定义一个类.sfhover(自己命名,需和JS中相同)的属性为display:block;然后当鼠标划过后,用JS给当前li添加上这个样式上,根据css的优先级:指定的高于继承的原则,就实现了IE6下的正确显示。所以增加如下代码:
#menu ul li.sfhover ul { display:block;}
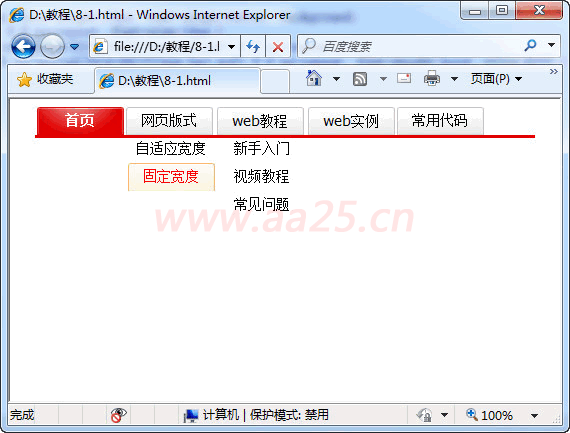
认真跟着教程制作的朋友可能已经发现,现在应用的JS和纵向导航时应用的不样,但最终实现的效果是一样的。同理css在布局网站时,也是可以多种方法的,正所谓条条大道通罗马,希望大家举一反三,加深前面教程的掌握。JS部分本例不做讲解,如果你想弄清楚JS是如何实现的,请学习js相关内容。到这里,本例就基本完成了,还有一个问题是当前导航下有内容的话,如果二级菜单显示,将会把下边的内容挤跑,所以需要给#menu ul li ul增加position:absolute;属性,当其绝对定位后,它将脱离原来文档流,不再占据空间,因此也不会再把下边内容挤跑了。完整的预览代码如下:
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <script type=text/javascript><!--//--><![CDATA[//><!-- function menuFix() { var sfEls = document.getElementById("menu").getElementsByTagName("li"); for (var i=0; i<sfEls.length; i++) { sfEls[i].onmouseover=function() { this.className+=(this.className.length>0? " ": "") + "sfhover"; } sfEls[i].onMouseDown=function() { this.className+=(this.className.length>0? " ": "") + "sfhover"; } sfEls[i].onMouseUp=function() { this.className+=(this.className.length>0? " ": "") + "sfhover"; } sfEls[i].onmouseout=function() { this.className=this.className.replace(new RegExp("( ?|^)sfhover\\b"), ""); } } } window.onload=menuFix; //--><!]]></script> <style type="text/css"> body { font-family: Verdana; font-size: 12px; line-height: 1.5; } a { color: #000; text-decoration: none; } a:hover { color: #F00; } #menu { width:500px; height:28px; margin:0 auto; border-bottom:3px solid #E10001;} #menu ul { list-style: none; margin: 0px; padding: 0px; } #menu ul li { float:left; margin-left:2px;} #menu ul li a { display:block; width:87px; height:28px; line-height:28px; text-align:center; background:url(http://www.aa25.cn/upload/2010-06/27/nav_bg2.gif) 0 0 no-repeat; font-size:14px;} #menu ul li a:hover { background:url(http://www.aa25.cn/upload/2010-06/27/nav_bg3.gif) 0 0 no-repeat;} #menu ul li a#current { background:url(http://www.aa25.cn/upload/2010-06/27/nav_bg1.gif) 0 0 no-repeat; font-weight:bold; color:#fff;} #menu ul li ul { border:1px solid #ccc; display:none; position:absolute;} #menu ul li ul li { float:none; width:87px; background:#eee; margin:0;} #menu ul li ul li a { background:none;} #menu ul li ul li a:hover { background:#333; color:#fff;} #menu ul li:hover ul { display:block;} #menu ul li.sfhover ul { display:block;} </style> </head> <body> <div id="menu"> <ul> <li><a id="current" href="#">首页</a></li> <li><a href="#">网页版式</a> <ul> <li><a href="#">自适应宽度</a></li> <li><a href="#">固定宽度</a></li> </ul> </li> <li><a href="#">web教程</a> <ul> <li><a href="#">新手入门</a></li> <li><a href="#">视频教程</a></li> <li><a href="#">常见问题</a></li> </ul> </li> <li><a href="#">web实例</a></li> <li><a href="#">常用代码</a></li> </ul> </div> </body> </html> |
提示:可以先修改部分代码后再运行
二、绝对定位和浮动的区别和运用
学习到现在,定位和浮动也都涉及到了,但有些朋友可能还在迷惑,两者都可以分栏布局,到底什么时候用浮动,什么时候用定位呢?
当一个元素使用绝对定位后,它的位置将依据浏览器左上角开始计算或相对于父容器(在父容器使用相对定位时)。 绝对定位使元素脱离文档流,因此不占据空间。普通文档流中元素的布局就当绝对定位的元素不存在时一样。因为绝对定位的框与文档流无关,所以它们可以覆盖页面上的其他元素。
而浮动元素的定位还是基于正常的文档流,然后从文档流中抽出并尽可能远的移动至左侧或者右侧。文字内容会围绕在浮动元素周围。当一个元素从正常文档流中抽出后,仍然在文档流中的其他元素将忽略该元素并填补他原先的空间。它只是改变了文档流的显示,而没有脱离文档流,理解了这一点,就很容易弄明白什么时候用定位,什么时候用浮动了。西安网站建设推荐阅读>>> 浅析网站开发css架构,
一个元素浮动或绝对定位后,它将自动转换为块级元素,而不论该元素本身是什么类型。
三、 css自适应宽度滑动门菜单
CSS自适应宽度菜单指菜单的宽度可以随着内容的增加而变宽,就拿上边的实例来说,是按4个字的宽度来设计的,如果其中一项为5个字或更多,就放不下了。那么我们就需要让它的宽度可以随着内容的增减而变化,这就是css自适应宽度菜单。下面我们讲一下自适应宽度按钮,和菜单原理是一样,因为自适应宽度菜单在《新手常见问题》中已经讲过了,如果学会自适应按钮,你还不会制作自适应菜单的话,请阅读http://www.aa25.cn/div_css/898.shtml。
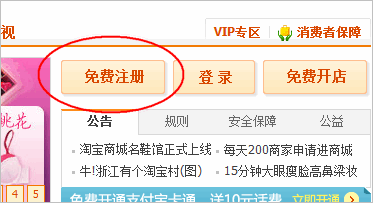
你是否还记得在第五章时学习的css按钮实例(如下图),当时只做了一个按钮,它这里是三个按钮,而且宽度不一样,今天我们还以这个按钮为基础,制作宽度自应适应的按钮。

那么它的实现原来是什么?我们看下边一张图。要想实现自适应宽度,需要在文字上增加一个辅助标签,如span,分别在a上和span上设置背景,一个左侧对齐,一个右侧对齐,如下的原理图,

四条辅助线内为一个按钮元素,绿色部分为span,然后定义它的背景图片靠右侧对齐,而左侧的部分为a的背景图片,定义靠左侧对齐。当文字多时,会把span撑开,这实现了自适应宽度的按钮了。这里需要一张如下的图片,它的宽度要宽于你所应用的最宽宽度,这样才能显示正常,同时根据以前学习的css Sprites技术,把背景图片和鼠标经过图片放到一张图片上。

拿第五章css按钮的例子代码进行修改,先改为背景图片使用上图,再增加两个字数不等按钮,并在文字上增加span标签
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <style type="text/css"> a { display: block; height: 34px; width: 107px; line-height: 2; text-align: center; background: url(/upload/2010-08/17/091722_btn_bg.gif) no-repeat 0px 0px; color: #d84700; font-size: 14px; font-weight: bold; text-decoration: none; padding-top: 3px; } a:hover { background: url(/upload/2010-08/17/091722_btn_bg.gif) no-repeat 0px -37px;} </style> </head> <body> <p><a href="#"><span>免费注册</span></a><a href="#"><span>登录</span></a><a href="#"><span>在淘宝网上开店</span></a></p> </body> </html> |
提示:可以先修改部分代码后再运行
预览显示效果如下所示,因背景图片比较长,所以右侧显示不太友好,下一步就需要把a的宽度给去掉,设置span的背景,使右侧显示正常,另外把三个按钮横向排列

在a上增加如下代码:
float:left; margin:5px;
横向排列,并增加5px的外边距,现在看下效果吧。为了美观,下一步需要a的左侧增加填充,使文字不死贴左侧,同理span右侧需要增加一个同样的填充。
a { display: block; float:left; margin:5px; height: 37px;line-height: 37px; text-align: center; background: url(btn_bg.gif) no-repeat 0px 0px; color: #d84700; font-size: 14px; font-weight: bold; text-decoration: none; padding-left:18px; }
a span { display:block; background: url(btn_bg.gif) no-repeat right 0px; padding-right:20px;}
a:hover { background: url(btn_bg.gif) no-repeat 0px -37px;}
a:hover span{ background: url(btn_bg.gif) no-repeat right -37px;}
对比以上代码,可能你已经发现,原来a顶部的3px给去掉了,把高度改为37px了,行高也改为37px了,为什么这么做,大家动手试下就明白了。然后设置a下span的背景图片,span默认是内联元素,所以需先转换为块级元素;另外需增加鼠标经过时span的样式。显示效果如下,对比一下实例图,是不是实现了这样的效果。

|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <style type="text/css"> a { display: block; float:left; margin:5px; height: 37px;line-height: 37px; text-align: center; background: url(/upload/2010-08/17/091722_btn_bg.gif) no-repeat 0px 0px; color: #d84700; font-size: 14px; font-weight: bold; text-decoration: none; padding-left:18px; } a span { display:block; background: url(/upload/2010-08/17/091722_btn_bg.gif) no-repeat right 0px; padding-right:20px;} a:hover { background: url(/upload/2010-08/17/091722_btn_bg.gif) no-repeat 0px -37px;} a:hover span{ background: url(/upload/2010-08/17/091722_btn_bg.gif) no-repeat right -37px;} </style> </head> <body> <p><a href="#"><span>免费注册</span></a><a href="#"><span>登录</span></a><a href="#"><span>在淘宝网上开店</span></a></p> </body> </html> |
提示:可以先修改部分代码后再运行
文章出处:标准之路 编辑:杨雨晨思
相关文章:
-
西安网站建设_西安做网站_西安网站制作——西安网络公司...
-
CSS实现图片裁剪居中 其实,css实现起来很简单,只需要设置img的样式:object-fit:none即可,不过你要给img一个高度,因为裁剪嘛 页面:(图片可以自己随便截两张来测试) !--长图片-- div clas...
-
CSS背景图片自适应全屏 .bg{ background:url(bg.png) no-repeat; background-size:cover; filter : progid:DXImageTransform.Microsoft.AlphaImageLoader ( enabled=bEnabled , sizingMethod=sSize , src=sURL )//IE特有的滤镜 }...
-
Viewport viewport:可视窗口,也就是浏览器。 vw Viewport宽度, 1vw 等于viewport宽度的1% vh Viewport高度, 1vh 等于viewport高的的1% CSS3使用Calc calc()使用通用的数学运算规则,但是也提供更智能的功能:...
-
从企业建站角度讲,最便捷、最适合企业的建站系统莫过于自助建站系统,市场上可供选择的自助建站平台也是一搜一大把。这些自助建站平台采用傻瓜式建站风格,容易上手,操作简单方便...
-
现在想做一个网站成本很低了,买个域名,买个几十块空间,弄个网站建设程序就可以开始你的玩耍了,如果你还想找成本更低的,可以看下面的分享。 如何创建网站一直都是很多朋友想要知...
-
商城网站建设如何将吸引力提升 在信息如此丰富多样的今天,商城网站建设如何才能够在众多的同类当中脱颖而出,获得大众的吸引和青睐呢?这其实是相关网站建设人员一直在思考的一个问...
-
现在越来越多的企业重视网站的运营推广,那怎样推广效果更好呢?西安蟠龙网络小编认为没用永恒不变得,而且要根据企业的具体情况选择合适的推广方式才是最好的,如果你又运营推广的...
-
随着互联网的发展,人们每时每刻已经离不开网络,而网站是网络的基本组成部分,可以这么说,网络是由各种各样的网站组成的,当下,网站是每个企业的标配,很多个人都有自己的网站,...
-
网站现在是一个企业的标配,很多没有网站的企业不清楚网站对企业有什么作用,那么今天西安蟠龙小编总结一下网站对企业都有哪些好处,希望看完之后您对网站有更深一层的认识。 一、低...
 客服
客服


